用語解説シリーズ。Webブラウザ編です。多分みなさん一度は使ってますよ。なぜなら、このサイトを見ているそのアプリ(ソフトウェア)こそがWebブラウザなのです...
Webブラウザとは
みなさんがこのサイトを見るのに使っているアプリ、それこそがWebブラウザです。
Google、Yahoo、YouTube、Amazon、Wikipedia、Gmail...といったサイトにアクセスするとき、ブラウザを使いますね。
どれのことだよと思う方も居ると思うので、例を挙げましょうか。
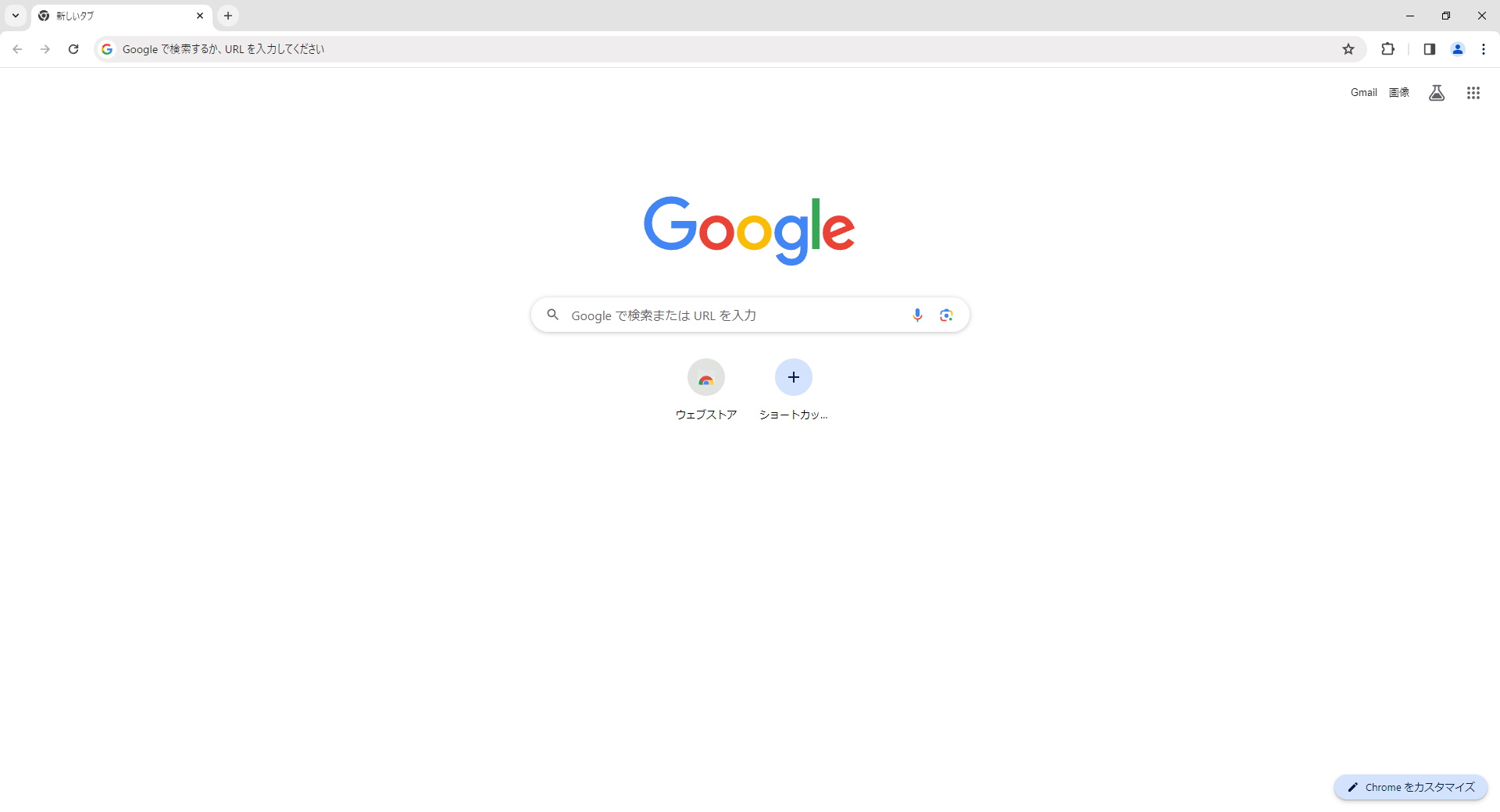
Google Chrome
おなじみGoogle Chromeです。2023年12月現在、世界で最も利用されているWebブラウザです。
天下のGoogleが作っていますので、Googleアカウントを用いた連携が充実しています。
筆者視点では、マルチユーザ機能も充実している印象ですね。

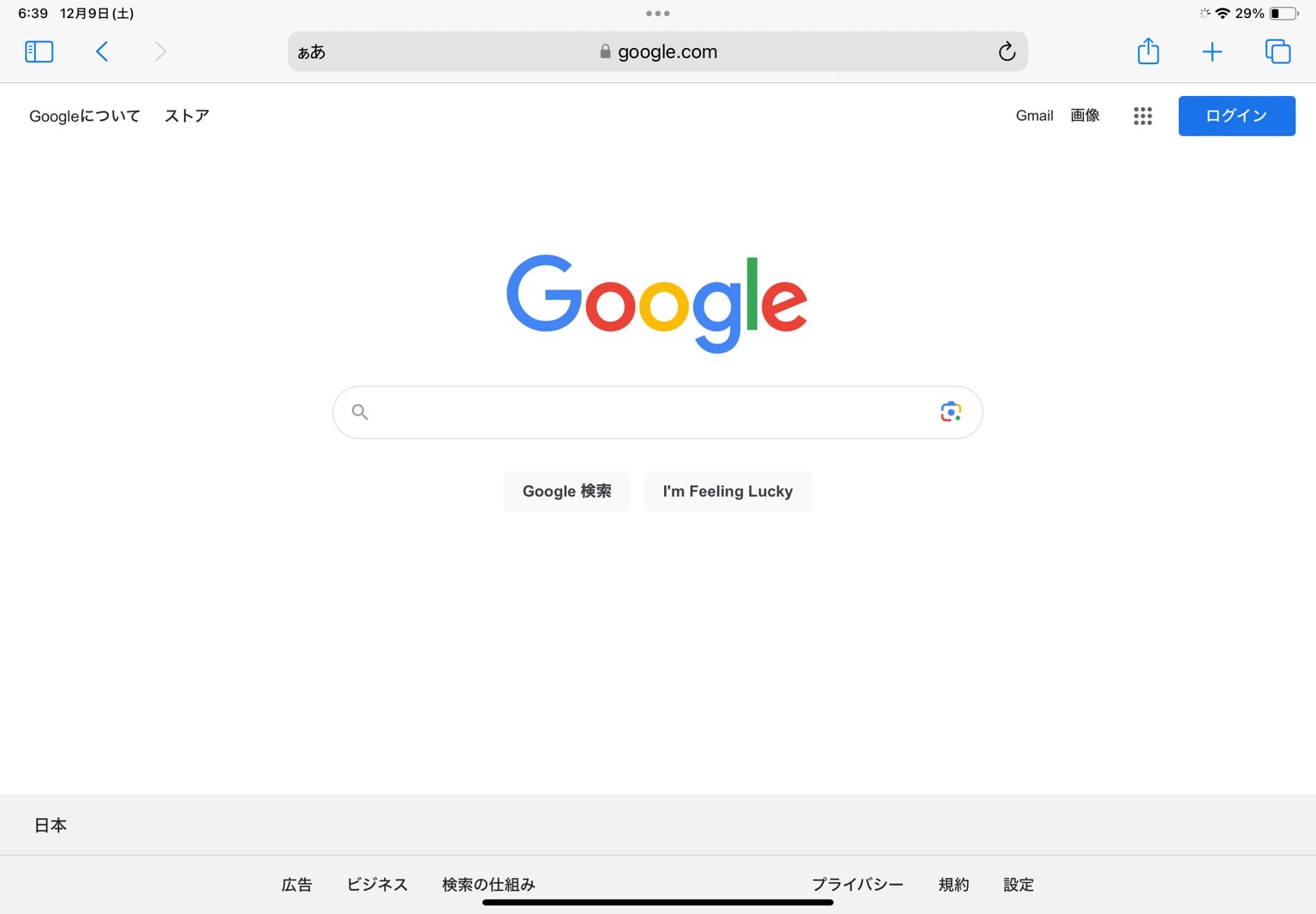
Apple Safari
iPhone や MacでおなじみのAppleが作っているWebブラウザです。
筆者がApple環境ではないことが多いのであまり使いませんが、iPhone, iPadやMacを持っていると使う機会多いんでしょうか。
まあブラウザには変わりないので例として。

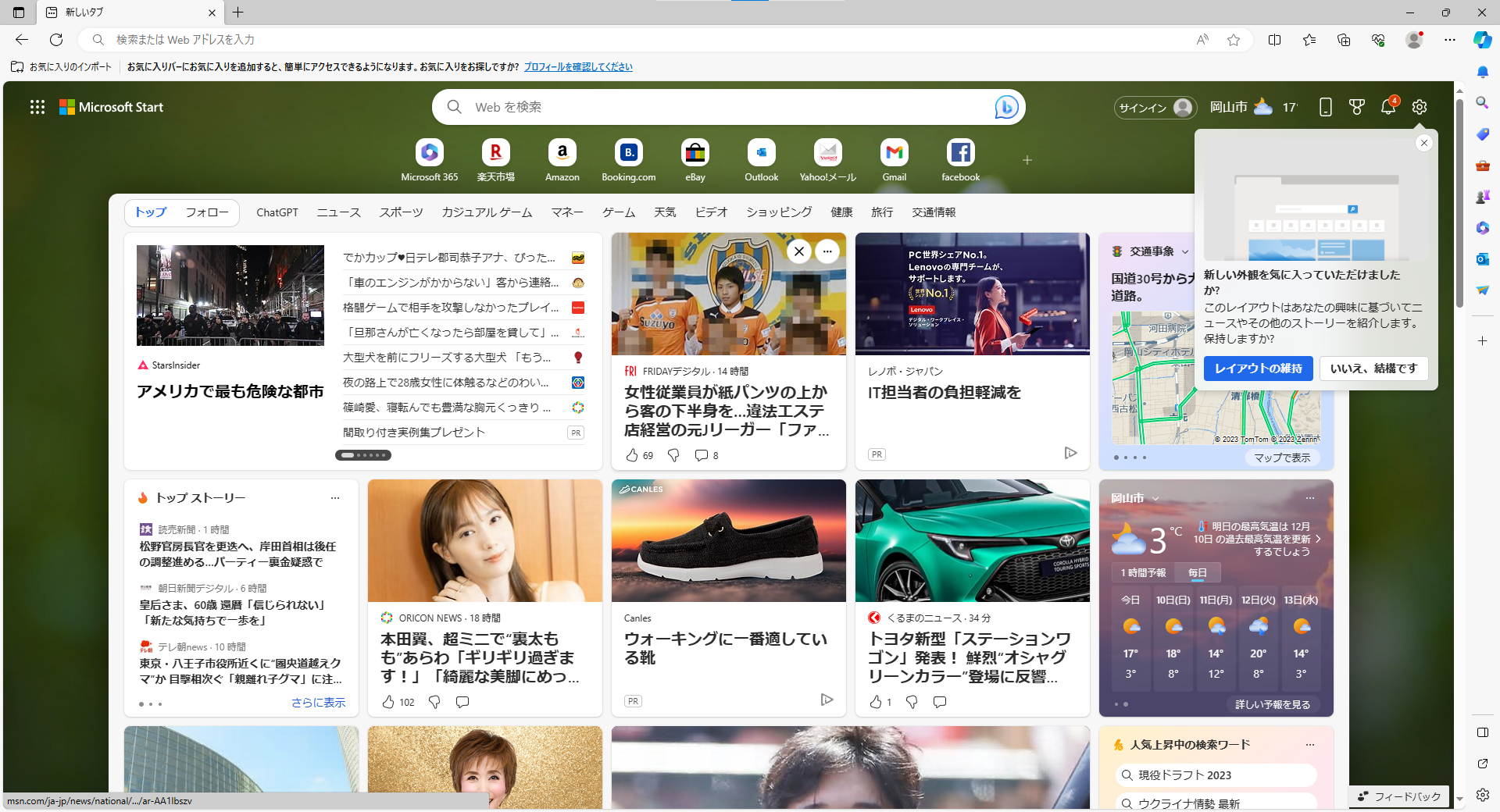
Microsoft Edge
Windowsパソコンに標準搭載されているブラウザです。
大人の方々には、「Internet Explorer」の子どもと思ってもらえれば良いです。
彼の死は惜しかった...
Windowsには最初から入っているので、他のブラウザを入れるのがめんどくさいときはコレで良いと思います。

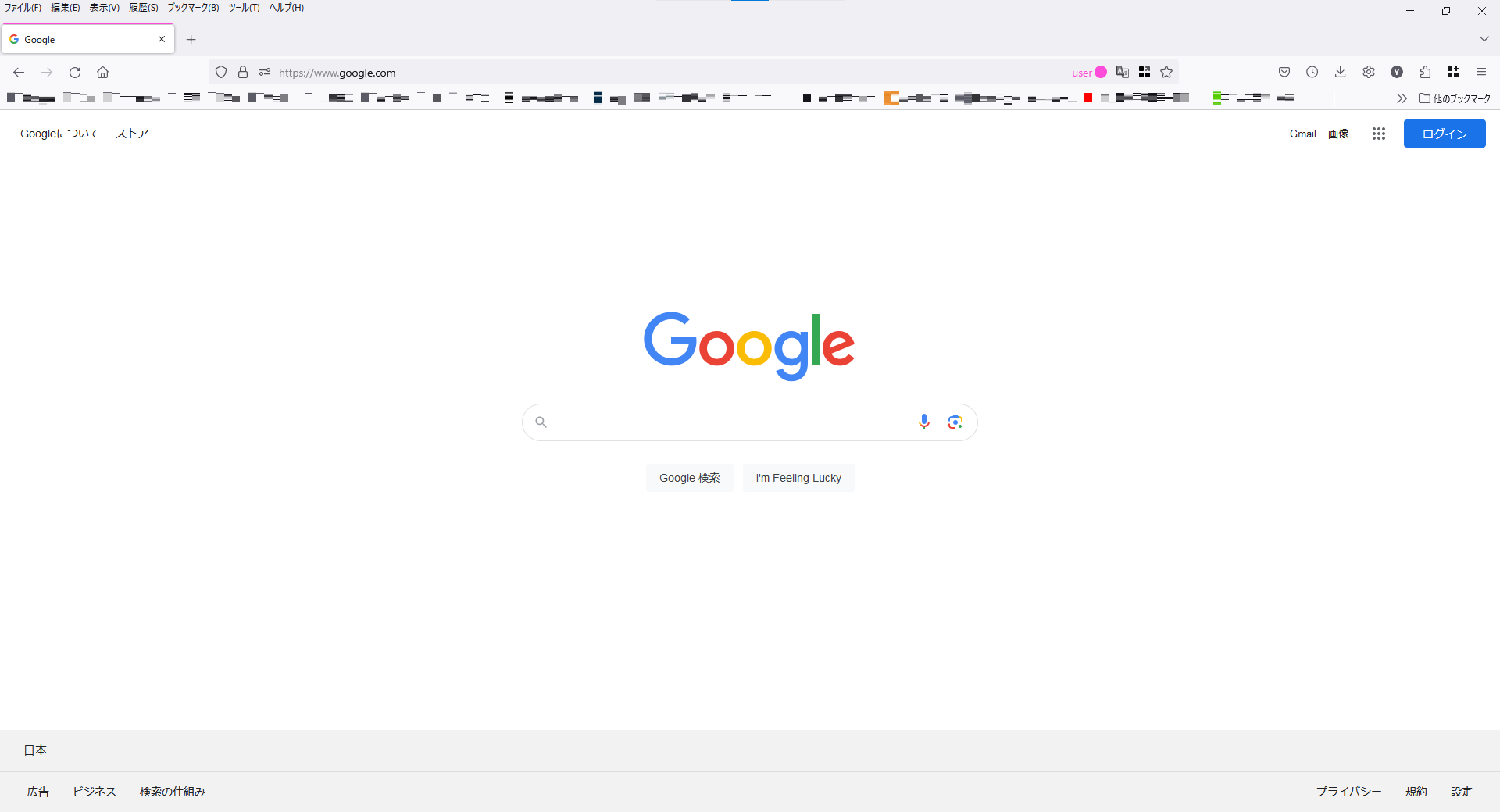
Mozilla Firefox
マイナーなんですけど、筆者が使っているので紹介します。
古(筆者比)からあるブラウザです。なぜ私がFirefoxを使っているかというと宗教上の理由です。

Webブラウザって何をしているの?
実際どんな仕事をしているのでしょうか。
1.WebサーバからWebページのデータをもらう
WebページはWebサーバという、世界のどっかにあるコンピュータの中に保管されています。
そのデータを自分のコンピュータにコピーするのが最初の仕事です。
ブラウザはWebサーバに対して、「このページのデータください」と言います。そうするとWebサーバは「どうぞ」とページのデータを送り返してきます。
実際は送られてきたデータに、更に必要なデータが書かれているので、データが必要になるとまたWebサーバに、「今度はこれください」と依頼します。
2.HTMLファイルを解析して、基礎を組み立てる
Webページの構造は、HTMLファイルに記載されています。HTMLはWebサイトの骨格みたいなものだと思ってください。
基本的に1.で最初にもらうWebページのデータはこのHTMLファイルの内容です。
そのHTMLファイルを読み込んで、その基本的な構造を構成します。
構造は非常にシンプルで、図5のような状態です。まだ画像もCSSファイルも読み込んでいないので装飾等はついていません。

3.装飾を施す
HTMLファイルで指定されたCSSファイルを使って装飾を施します。CSSファイルはHTMLを飾り付けするための指示書みたいなものです。
これが大まかなWebサイトの仕事です。本当はスクリプトを実行するという仕事があったり、通信にはHTTPとかHTTPS通信をしているとかあるんですが、発展的すぎるのでここは各自で調べてください。
参考
Google Chrome - Google の高速で安全なブラウザをダウンロード -Google
Safari - Apple(日本) -Apple
Microsoft Edge について -Microsoft
Mozilla のデスクトップ用 Firefox をダウンロード -Mozilla